NEWS
南沙做网站——响应式网页中的图片设计技巧
新闻资讯 发布时间2022.2.11.浏览数:6516
【南沙做网站,南沙做网站公司】 南沙做网站,南沙做网站公司——如何做好响应式网页中的图片设计 响应式网页设计已经是如今当之无愧的标准配置了,我们需要响应式的技术来应对日渐碎片化的屏幕尺寸,网页设计师也力图做好这件事情。而网页中的图片和图库的响应式设计,也是其中的重点难点。它们是网页中最常见,也......国外网站建设www.seowangye.com三行网络公司为您详细介绍 - 请往下阅读》
南沙做网站,南沙做网站公司
南沙做网站,南沙做网站公司——如何做好响应式网页中的图片设计
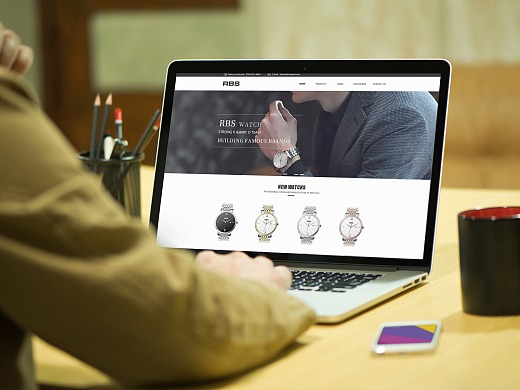
响应式网页设计已经是如今当之无愧的标准配置了,我们需要响应式的技术来应对日渐碎片化的屏幕尺寸,网页设计师也力图做好这件事情。而网页中的图片和图库的响应式设计,也是其中的重点难点。它们是网页中最常见,也是最直观可见的元素。打开一个漂亮精致的网站,然而其中的图片和图库看起来怎么都和页面不匹配,这样的情况恐怕是最让人抓狂的了。
如果要设计好响应式的图片设计,今天三行网络接下来要聊的6个技巧,兴许能给你提供一个明确而系统的思路。它们并不涉及到具体代码实现,更多牵涉到设计过程和处理手法,做好了这些工作,具体实现起来就不难了。
1、考虑高宽比
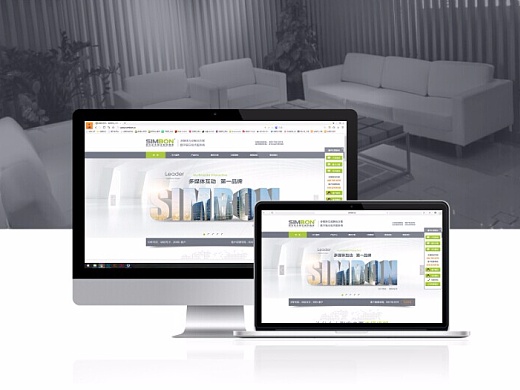
桌面端的图片浏览体验和移动端是完全不同的,这一点毋庸置疑。对于绝大多数的网站而言,图片展示的位置都很相近,大同小异。而设计师的任务,是要确保网站随着屏幕和设备变化的时候,图片的展示不会在页面布局的伸缩变化过程中变得奇怪和失真。
这个时候,就要始终牢记图片的高宽比,并且始终控制高宽比不会改变。
回到桌面端网页中,大幅的背景图或者置于页面顶端的图片看起来非常漂亮,可是当它切换到移动端设备中的时候,首先屏幕比例和方向就不同了,那么它是否还那么好看呢?图片被缩小之后,信息的呈现是否会丢失?它是否会被拉伸?
这个时候,图片的高宽比的控制就显得特别重要了。控制原始图片不被拉伸,同时让图片所展示出来的部分的高宽比能够尽可能合理地匹配对应的屏幕,这样也就不必担心响应式断点过多,导致你需要上传过多的图片。
2、尺寸和比例的一致性
响应式设计就不能不说断点。为了照顾不同的屏幕,我们需要将图片裁剪成不同比例不同尺寸的大小,而这也直接影响着整个设计与开发的设计流程。
许多人仅仅只是将图片上传到CMS系统中,就希望它能以完美的样式呈现出来。这不现实。
每张图片都应当被裁剪为合理的尺寸,并且放置在理想的位置上,确保它们会以用户期望的样子呈现出来。后端可能会在这件事情上花费相当的时间和精力,但是这些努力是值得的。
3、使用轮播图或者图库
轮播图控件和图库控件是网站中最常见的图片载体,并且也可以更加自如的管理图片。尤其是当你使用了那些比较著名或者适配范围比较广的第三方控件的时候,控制图片元素的粗活重活基本上都会被这些控件接手过去。
不过,我们之前提到的图片长宽比和尺寸大小的控制同样也是要注意的,否则一样会让网页的展示效果变尴尬。
除此之外,你还需要什么场合使用什么样的控件。如果你拥有若干高品质的图片或者需要推荐特定的文章和专题,那么你需要使用幻灯片轮播图控件。如果你拥有大量有待展示的图片,可以缩小展示也不存在可读性问题的话,不妨使用图库类的控件来展示。许多作品集类的网站常常会使用图库控件。
4、图片和视频混用要小心
如果网站中同时存在图片和视频类的多媒体,用户和设计者应该都是能够接受的,甚至许多用户已经习惯了这样的设计。
但是要注意的是,即便是在同一个页面中,也尽量不要让图片和视频同时存在于同一个控件或者区块中。也许这样看起来很炫酷,也许一部分图片和视频能够搭配起来,但是更多的视频和图片很难在尺寸上保持一致,导致总会有一部分图片或者视频会留下空白和间隙。
最好的方案还是将两者分开展示,避免了媒体属性和尺寸上的差异与冲突。这几乎适用于任何设计元素,而图片和视频尤甚。
5、削减不必要的元素
虽然轮播图和图库控件非常好用,但是许多设计师常常会往其中添加许多垃圾的内容,最常见的就是塞入一堆导航箭头、按钮、文本甚至行为召唤按钮。这样的例子不胜枚举。
一般情况下,用户其实是熟知如何同轮播图这类控件进行交互的。除非你的设计和我们的认知有着巨大的差异,以至于必须使用其他的导航方式来引导用户。
尽量只保留用户需要的元素,把事情简单化,不要给予太多的选择。其实简单化之后的设计可以提升你的转化率。
6、只使用高素质的图片
虽然这个道理不言自明,但是它仍然必须反复提醒。如果你没有高素质的图片,那么还不如干脆不要用图片得了。现在,高素质、高分辨率的图片比以往任何一个时代都显得必需和重要。用户不会花费时间去看一个图片素质低下的网站。大家的屏幕都已经是视网膜屏幕了,低素质的图片在这样的屏幕上显得更加无法直视。既然大家都在追求顶尖的视觉效果,那么高素质图片无疑是必需品。
【关键词标签】南沙做网站,南沙做网站公司 (PC+手机)响应式网站建设
-

南沙做网站——做外贸网站有哪些细节要注意? 1、做网站的目的是什么? 我们的独立外贸网站,做出来的最终目的都一样,都是要吸引客户来买东西。这是终极目的。而终极目的要分解成具体目标,这样才能知道每个阶段的工作做得好还是不好。具体目标的设定,就涉及到网站由谁... Date:[2022.01.06]

-

南沙做网站分享:企业网站建设技巧! 您的企业网站是否吸引目标受众?您的网站设计获得了可观的收益吗?您的品牌不断增长吗?很多时候企业建设了精美的网站,但往往不能充分发挥营销效果。今天我们将为您提供企业网站建设技巧,以转化潜在客户。 1.制定计划 ... Date:[2022.01.06]

-

南沙做网站:怎么设计网站看起来高端? 很多企业客户想做企业网站的时候,尤其一些比较在意品牌形象的企业老板,都会想做所谓地高端网站建设,价格也都比较昂贵。然后很多很多自称是高端网站建设的公司,自家网站做的也一般,设计做的也很一般,甚至可以说是有点劣质。当然... Date:[2022.01.06]

-

南沙做网站:为什么要定制开发企业网站? 定制网站建设的客户可以根据企业的实际情况、企业发展要求随意的进行网站设计,这其中包括网站风格的设定,网站的框架结构设置,网站的功能设置等等各方面的个性设计,充分体现出企业的优越实力,帮助企业更好的赢得客户的信任的同时,也能有... Date:[2022.01.06]

-

南沙做网站:企业营销型网站建设费用! 企业营销型网站页面,又称之为成交型网站,这类网站做大的特点就是进入网站首页,就能看到一个较长的独立页面,在一个页面中充分地展示企业产品的优势、公司实力,清晰地传达产品的价值。这类页面一般具有消除网络用户的顾虑、通过... Date:[2022.01.06]

-

南沙做网站:做一个企业官网要多少钱? 在企业网站建设销售市场里,制做一个网站的花费各式各样,从几十元到几万块不一,那麼这一网站制作报价要是受哪些方面危害呢,那麼人们这里要掌握下基本建设一个网站必须什么流程和內容,综上所述,一个网站的建设花费大约分成四一部分:网站... Date:[2022.01.06]

-

南沙做网站小贴士:跨境卖家付款问题需谨慎! 对于跨境卖家来说,接到来自于海外买家的订单是他们跨境成功的一个体现,但随之而来的“如何付款”这个问题也让卖家不得不陷入沉思。之所以还有许多的卖家没有选择踏上跨境这条路,是因为在跨境的路上面临着两大问题:如何找到合适的方向、如... Date:[2022.01.06]

-

南沙做网站话你知:社交电商有哪些模式? 1、拼团型社交电商模式 拼团型社交电商的业务模式,是利用社交网络聚集有同一购物需求的买家,进行团购。 2、社区型社交电商模式 社区型社交电商的业务模式是激发用户自发产生内容,形成虚拟社群,... Date:[2022.01.06]

【三行网络】专注于南沙网站建设:自适应PC+手机+微信浏览!做网站不只是铺门面,适合自己品牌理念的网站制作才能促进营销! 匠心打造贴合企业特色的营销型网站建设!您值得信赖的南沙区做网站公司!
南沙区位于广州市最南端,政府以保障和改善民生为重点,创新社会管理,推进社会建设。坚持把80%以上的一般公共预算支出用于改善民生,发展成果惠及全区人民。
15989229398(微信咨询)
专业做网站 · ¥明码实价!
- 电话:020-85628720
- QQ:237673564
 匠心打造精品,用心成就经典!携手客户共创双赢!
© Copyright 广州三行网络科技有限公司
粤ICP备案号:09210325
匠心打造精品,用心成就经典!携手客户共创双赢!
© Copyright 广州三行网络科技有限公司
粤ICP备案号:09210325





