NEWS
南沙做网站教你:提高网站设计一致性的方法
新闻资讯 发布时间2021.5.24.浏览数:13000
【提高网站设计一致性的方法】 1、主色、次色以及整体的色调 为何关于如何创建一个优秀的调色板有如此多的资料?这是因为颜色能够作为传递品牌效应的关键视觉因素之一。 一个特殊的颜色标识符可以快速的告诉用户你是谁。想想这个世界中的那些大品牌——Coca-Cola, Facebook,T......国外网站建设www.seowangye.com三行网络公司为您详细介绍 - 请往下阅读》
提高网站设计一致性的方法
1、主色、次色以及整体的色调
为何关于如何创建一个优秀的调色板有如此多的资料?这是因为颜色能够作为传递品牌效应的关键视觉因素之一。
一个特殊的颜色标识符可以快速的告诉用户你是谁。想想这个世界中的那些大品牌——Coca-Cola, Facebook,T-Mobile ,它们无一不具有独特的品牌色。如果没有这些颜色,你还能认出他们吗?
另外,使用好颜色也可以帮助用户在使用你的网站过程中始终知道他们是不是在正确的位置。试想如果每个点击动作都把你带向一个使用新色调的页面,你还会疑惑自己究竟是不是在正确的地方吗?
为了创建一个非常棒的调色板,你应该先挑选出一个主要色,然后使用色彩理论添加一到两个次要色。再针对每种颜色设定一组样式和使用规则,在之后的设计中坚持使用这些规则便能保证你在色彩上的一致性。
2、字体大小、间距和位置
如同颜色应该是基于一定样式规则的调色板,字体也是需要设定规则的,而且思路也是一样的。
(1)选择一个主要字体和大小。
(2)选择次要字体和大小。
相比于颜色来说,字体的设置规则可能会稍微复杂一些。 对于 web 端的样式风格来说,你应该使用 CSS 来设置元素的大小,间距和位置,以便每个标签(如h1,h2,h3,body等)调用正确的属性值。
在一个相对固定的位置显示的字体,如导航中中的字体,应该始终保持一致性。如果每个导航元素都采用不相同的字体,用户将会感到相当的困惑。这种一致性规则应该贯穿整个网站,所有相似的项目中应该使用相同的字体形式。
3、元素的尺寸大小和关系
你设计的界面元素尺寸有多大?所有的按钮都是一样大吗?标题和图片大小又是如何?
元素的大小应该由其风格决定,同一元素尺寸大小应该保持一致。
元素使用一致的尺寸大小,并且不同元素间的关系也保持一致,便能帮助用户理解你在设计上所使用的一致性模式,并创建出一个流畅的视觉观感,达到一种和谐而平衡的效果。
4、间距留白
跟元素的尺寸大小同等重要的还有元素间的留白。一个元素看起来毫无任何组织和规则,能分散人们的注意力——比如一些照片重叠而其他的则互相之间留有大量的间距。
创建并坚持于一种通用的留白规则的最好方法是使用栅格系统,该系统中那些无形的线条将帮助你决定在哪里放置以及如何放置一个元素,从而使得每一个像文本、按钮、图片这样的独立元素都能够表现的十分协调。
在你考虑留白设计时,一定不能忘了去检查在垂直和水平方向上的一致性。既要留意那些相似元素的关系也不要疏忽那些不同元素间的关系。
5、跨媒介的视觉效果
品牌的视觉效果,比如平面图和插画,都应该兼容于不同媒介。无论你的设计是面向一个网站或者宣传手册,广告牌或社会化媒体,品牌的视觉效果都不应该随媒介的变化而改变。
这通常涉及到要使用一组通用的图片处理方式。有些品牌对于如何正确的传达视觉效果会有一些明确的细则——比如色彩叠加或者水印效果以及图片长宽比设置等等。不管你要设计的样式究竟如何,都要牢记的一点就是不管将来把它放在哪个媒介上,它都应该正常的传达出应有的效果才对。
为了最有效的做好这项工作,你最好创建一个可视化的图像集,收集大量的高质量,高分辨率的图像以方便你的重复使用。
6、工作自然的用户模式
你的设计应该跟现有类似的设计按着相同的方式发挥作用,并遵循那些公认的用户模式。设计师们往往想要做些违背事物自然规律、与众不同的事情,你千万不要掉入这个陷阱。
如果一个网站或者应用程序亦或是任何印制元素能按着用户期待的方式工作,那么他们之间便能轻而易举的产生交互。这因为个时候,用户本身清楚的知道自己要做什么以及该如何达到目标,而设计本身则变为一只无形之中指引用户方向的手(其实这也正应该是一个设计师的真实目标才对)。
这里有四种类型被普遍接受的设计模式值得我们来思考:
(1)内容模式:设计样式和内容的情感语气以及你的品牌。
(2)标记模式:在设计整个网站页面时,你需要用到的 HTML 和 CSS 。
(3)设计模式:每一个元素的外观和所有相关的风格。
(4)用户模式:用户如何与设计元素,如按钮、菜单或图标产生交互。
7、一致的界面元素
虽说这不是粘性导航,但是思路相似。
对于你的网站来讲,其中的每一个交互动作和界面元素应该以同样的方式工作。
(1)链接直接在当前标签页打开或在新的标签页中打开(为每个链接选择一个相同的打开方式)。
(2)按钮自始至终采用相同的颜色。
(3)导航位置固定且选项不变。
(4)页脚和侧边栏应持有一个特定的位置和大小(不应使页脚在一个页面上巨大而在另一个页面很小)。
(5)所有图标易于识别,且其指向符合用户的预期。
(6)可点击的元素应该总是可点击的(如有链接的图片)。
上班列出的这几项展示了所有你在考虑用户粘性和网站可用性时需注意的一些细节。一定要记住,如果你允许一个元素能执行一个动作,元素本身的样式和交互动作就应该是统一的。
设计上的一致性能够创造出符合用户心理模型的产品结构。它也能创建一个有助于提升产品可用性,用户能够理解并愿意与之交互的框架。
对每个项目来讲,一致性开始于一些列的规则和样式指南。即使你是单兵作战,也一定要先创建出一套规则,指出在设计中该如何使用颜色、字体、尺寸、间距、界面元素以及交互动作等等。这种做法将会加快你的设计进程并让你设计出更具可用性的好设计。
【关键词标签】提高网站设计一致性的方法 (PC+手机)响应式网站建设
-

企业网站设计:优化导航栏中你需要注意什么呢? 在企业网站设计中,导航栏处于最明显的位置,根据网页设计理论,一个重要的页面设计,在任何地方都没有明显的问题,否则就有可能成为木桶中的短板。在今天,导航栏的设计已经很成熟了!! 那么,在网站设计和优化... Date:[2021.01.13]

-

企业网站设计:网站页脚的常见设计元素有哪些呢? 不管是什么类型的网站,都回避不了网站页脚的设计。企业网站设计——在设计网页时,网站页脚的常见设计元素有哪些呢? 一、网站底部导航。 对于结构简单的企业网站设计,很多网站建设公司都采用非常简单的底部导... Date:[2021.01.13]

-

企业网站如何设计?更加有设计感和高颜值呢? 一个企业的网站官网设计直接决定网络用户对企业的直观感觉!!!这是一个看“脸”的时代,那么一个企业网站的颜值,在很多时候已经变成了互联网用户对一个企业的第一印象了。根据调查得出,用户在进入网站的第一时间,看到的就是网站的外观风... Date:[2021.01.13]

-

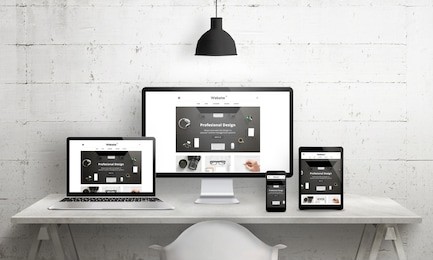
响应式网站和普通网站有什么区别? 普通的PC站只可以使用电脑正常访问,如果遇到特别小或者特别大的显示器的话常规的PC站一样是会展示布局杂乱,而响应式网站会随着不同显示器的大小自动调整成最佳的布局状态进行完美展示,浏览网站的设备不同网页显示的宽度... Date:[2020.02.08]

-

怎样提高手机网站的打开速度? 第一、网站基于简洁 当我们想要浏览一个手机网站时,手机网站的操作灵活度是比电脑网站www.vszd.com好一点的。因此,我们的图片一定要适应手机屏幕,而且图片最好有放大缩小的功能的,因为这样能够让... Date:[2020.02.08]

-

营销型网站3大优势:网站设计制作从营销角度出发! 一、结构合理,功能全面 营销型网站布局到位,重点内容要足够突出(核心产品、核心卖点、重点内容在重要的位置展示等)。网页的标题、关键词、描述、网站的导航、站点地图等都要符合搜索引擎的抓取。这样不仅方便用户可以快速寻... Date:[2020.02.08]

-

新做的网站如何推广才能快速被百度收录? 新站做网站推广该如何才可以快速收录?新站优化初期,由于与蜘蛛之间的关系并不好,因此seoer们就要主动提交网站链接,吸引蜘蛛来抓取网站,从而促进网站的收录,否则网站的优化周期就会被无限期延长的。 那么,新站做网站... Date:[2020.02.08]

-

探究下东南亚跨境电商正确的选品方式! 东南亚电商有以下七个国家:中国台湾、马来西亚、印度尼西亚、新加波、菲律宾、越南、泰国 (1):东南亚电商平台上面女性是非常的多的,大多数都是女性购物,说以一些女装、母婴产品,美妆等产品基本上都非常的... Date:[2019.12.18]

【三行网络】专注于网站建设:自适应PC+手机+微信浏览!做网站不只是铺门面,适合自己品牌理念的网站制作才能促进营销! 匠心打造贴合企业特色的独立站官网!您值得信赖的做网站公司!
15989229398(微信咨询)
专业做网站 · ¥明码实价!
- 电话:020-85628720
- QQ:237673564
 匠心打造精品,用心成就经典!携手客户共创双赢!
© Copyright 广州三行网络科技有限公司
粤ICP备案号:09210325
匠心打造精品,用心成就经典!携手客户共创双赢!
© Copyright 广州三行网络科技有限公司
粤ICP备案号:09210325





